Outline Layer¶
About Outline Layers¶
Outline Layers are used to hold strokes or edges of filled shapes. They give a cartoon look to an animation when added as the edge of the filled shapes. Also standalone Outlines (strokes) are used to define fold of 3D drawings and used together with shadows (created using gradients or feathering) are the basis of an artist’s work.
To create an Outline Layer use the Spline Tool and
check Create Outline in the Tool Options Panel. Once you finish the definition of the
geometry of your outline and after pressing the Make Spline button
(or selecting another tool or state) you create the Outline Layer with
the New Layer Defaults: Brush Colors Outline Color.
Depending on the options you choose in the Tool Options Panel other like Star Tool or Cicle Tool can also create Outline Layers.
Using the Canvas: Layer Menu Make Advanced Outline,
Make Outline or Make Region commands you can also create those
layers.
Parameters of Outline Layers¶
The parameters of the Outline layers are:
Name |
Value |
Type |
0.000000 |
real |
|
1.000000 |
real |
|
Composite |
integer |
|
|
color |
|
0.000000u,0.000000u |
vector |
|
|
bool |
|
|
bool |
|
0.000000pt |
real |
|
Fast Gaussian Blur |
integer |
|
Non Zero |
integer |
|
List |
list (Spline) |
|
2.000000pt |
real |
|
0.000000pt |
real |
|
|
bool |
|
|
bool |
|
|
bool |
|
1.000000 |
real |
|
|
bool |
Specific parameters for Outline Layers¶
The first 11 parameters of the Outline are common parameters that are shared for several types of Layers. Click on the links to see their definitions. Only the particular parameters for the Outline Layer are described here.
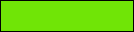
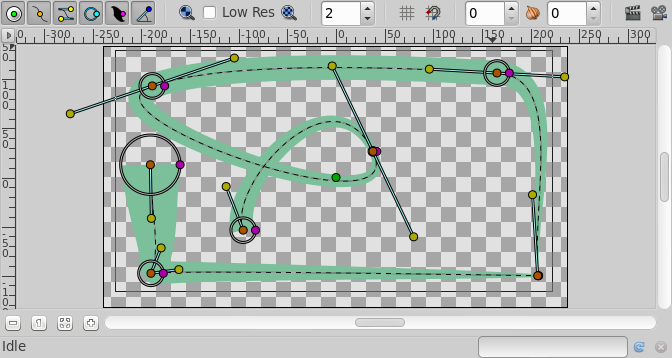
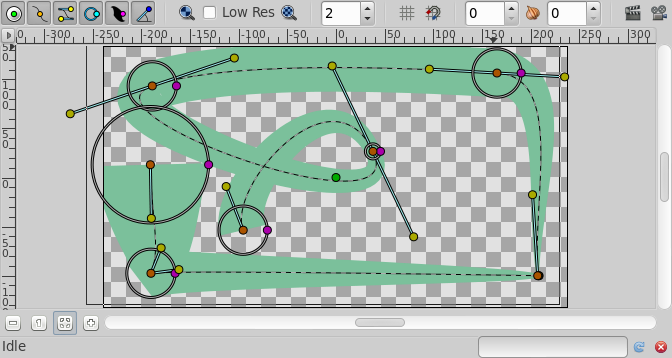
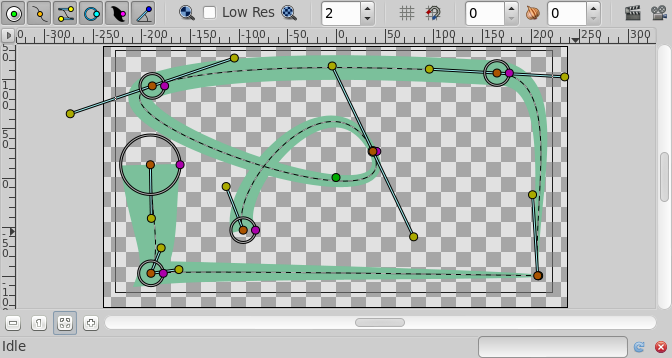
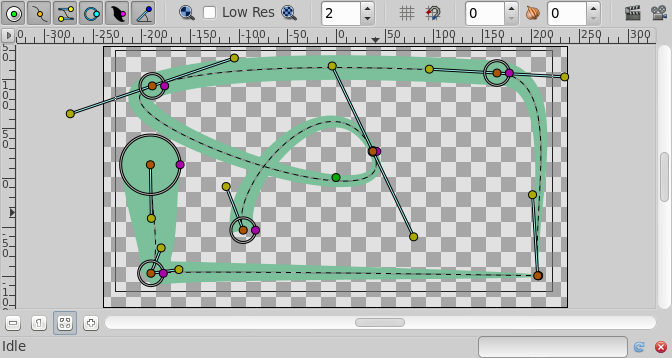
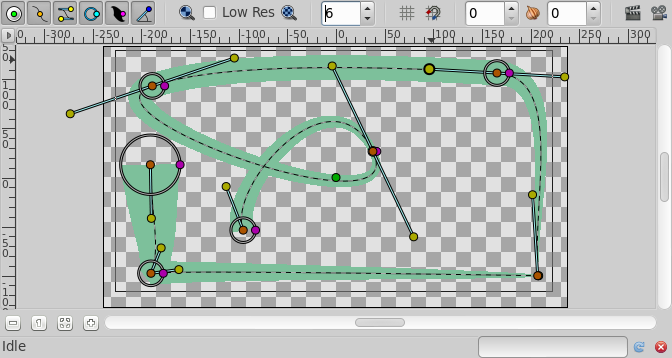
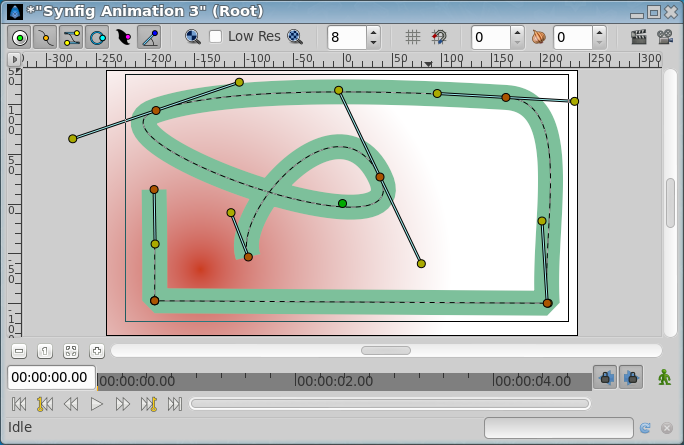
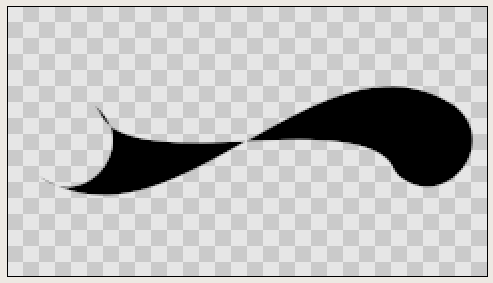
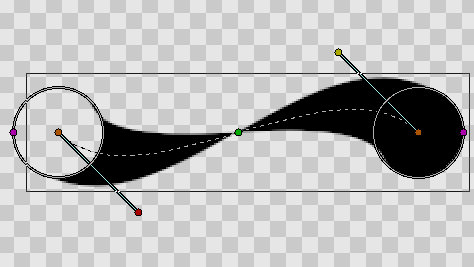
This is a sample screenshot of an Outline Layer in action:

Outline width¶
The Outline width parameter is a float value in pixels that represents
the basic value of the width for all the points of the curve at the same
time. It works together with the width parameter of the vertices’ child
values. So setting the Outline Width to 1.0px then the resulting
value for the rendered width in that vertex comes from this formula: W =
OLW * VW + 2E.
Where:
W = resulting width of the outline at that vertex.
OLW = overall parameter for the width of all the vertices (that is the Outline Width parameter).
VW = specific vertex width value.
E = value of the Expand parameter.
The width handle would show the radius value for that vertex (W/2).
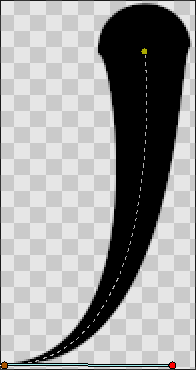
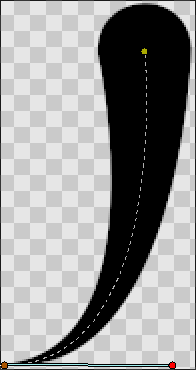
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2):
Starting image |
After doubling the value of |
It’s possible to specify negative values for the width values, which kind of turns the vertex inside out. Here’s an example where the left vertex has a negative width and the right has a positive width. Note how the edges of the spline between the vertices cross each other in the middle:

|

|
Expand¶
The Expand parameter is similar to the Outline Width parameter,
but rather than being multiplied by each vertex’s width, it is added to
the radius of each vertex. In other words (2*Expand) is added to the
diameter of each vertex.
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2):
Zero |
Non-zero |
Sharp cups¶
Enabling Sharp Cusps makes the corners pointy when the tangents are
split:
No |
With |
Rounded Begin¶
Enabling Rounded Begin makes the start of the outline rounded:
no |
|
Note: With cairo render activated, if the quality is superior to 6,
enabling Rounded Begin enable also RRounded End.
Rounded End¶
Enabling Rounded End makes the end of the outline rounded:
No |
With |
Note: With cairo render activated, if the quality is superior to 6,
enabling Rounded End enable also Rounded Begin.
Loopyness¶
This parameter currently does absolutely nothing at all!
Homogeneous¶
Enabling ‘Homogeneous’ changes the way that the width of the outline changes from one spline point to the next. Each point in the spline has its own width, and the spline has its own ‘Outline Width’ and ‘Expand’ parameters which are used to give the final width at each spline point. The ‘Homogeneous’ parameter controls how the width is interpolated between two neighboring spline points:
When ‘Homogeneous’ isn’t checked, the width is interpolated linearly with the spline’s ‘t’ parameter.
When ‘Homogeneous’ is checked, the width is interpolated linearly with the spline’s length.
Turning off homogeneous often makes the fat end of a spline look lumpy. Maybe that’s a bug:

|

|
not homogeneous |
homogeneous |
Misc¶
The Antialiasing Parameter isn’t specific to the Outline layer, but it is particularly useful for the Outline layer. It makes the edges appear smoother:
not antialiased |
antialiased |
Note : File used